
Linebaby
A downloadable tool for macOS and Linux
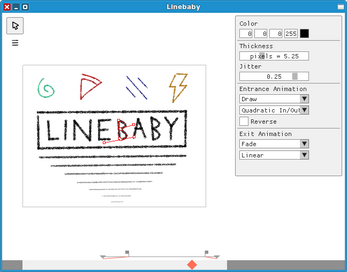
Linebaby is a tool for making draw-on animations with pencil lines. Draw paths using Bézier curves, give them an entrance and exit transitions, and control the path's appearance. All of the animations on this page were made with Linebaby!

A real hover-state use case.
Export
- Sprite sheet with optional CSS (PNG)
- Image sequence (PNG)
- @2x retina scaling
Manual
Keyboard Controls
- Tab: toggle between draw and select mode
- Escape: deselect currently selected path
- Middle click and drag/scroll: pan
- Left/right arrow: scrub timeline
- Space: play/pause
- Backspace/delete: delete selected path or vertex
- Ctrl+D: duplicate selected path
 Select Mode
Select Mode
Click a path to select it. Once selected, the path may be dragged to move it. A vertex can be moved by dragging it. Dragging a vertex's control point will move both control points mirrored about the vertex. To move a single control point without mirroring, hold Alt while dragging.
 Draw Mode
Draw Mode
Click to create a new path and add a vertex. While a path is selected, clicking will add new vertices to the end of the selected path. Press Escape to deselect a path and click to start a new path. Clicking and dragging will pull out the control points for curves.
 Trim Mode
Trim Mode
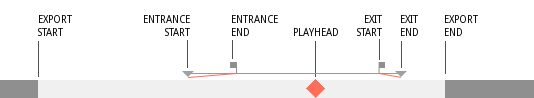
Trim mode is used to define the playable range of your animation. Access it from the export menu. Move your cursor left to right above the timeline and click to select an animation start time. Click again to select an animation end time.
 Artboard Mode
Artboard Mode
Artboard mode is used to define the export pixel dimensions and area. Access it from the export menu. Move your cursor to select the first corner of the export area. Move your cursor and click again to select the second corner.
Timeline

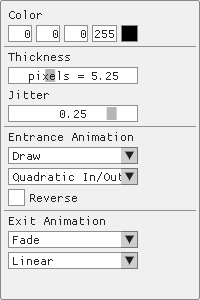
Path Properties

Tricks
GIFs
GIF support isn't yet built into Linebaby, but generating a GIF from PNGs is not hard. Install ImageMagick and gifsicle and run these commands after exporting your animation as an image sequence:
$ mogrify -format gif -alpha remove -background white *.png $ gifsicle --delay 4 --loopcount=forever --output out.gif *.gif
This is currently a prototype, just enough to get the job done. Limitations:
- Maximum of 64 paths
- Paths have a maximum of 64 vertices
- Maximum timeline duration is 10 seconds
- Only one brush
| Status | Canceled |
| Category | Tool |
| Platforms | macOS, Linux |
| Rating | Rated 5.0 out of 5 stars (2 total ratings) |
| Author | Sensor Station |
| Tags | 2D, Animation |
| Code license | MIT License |
| Average session | A few minutes |
| Languages | English |
| Inputs | Keyboard, Mouse |